Přiložení videa do činnosti
Ve všech textových polích činnosti Moodlu můžete využít tlačítka pro přiložení videa do textu (potřeba přímý odkaz). Bohužel při využití této možnosti se často stává, že video "přečuhuje" kde nemá (pokud je širokoúhlé) a na malých zařízení se nezobrazuje správně (i přesto si ukážeme). Proto bude v tomto návodu ukázáno, jak správně přiložit responzivní video. Pro ukládání videí, které chcete později přiložit do Moodlu doporučujeme službu ownCloud od firmy CESNET, kde má každý zaměstnanec a student MENDELU k dispozici 100 GB. Před vložením do Moodle je však třeba získat přímý odkaz. Youtube má svůj vlastní způsob.
Získání přímého odkazu videa z ownCloud (CESNET)
-
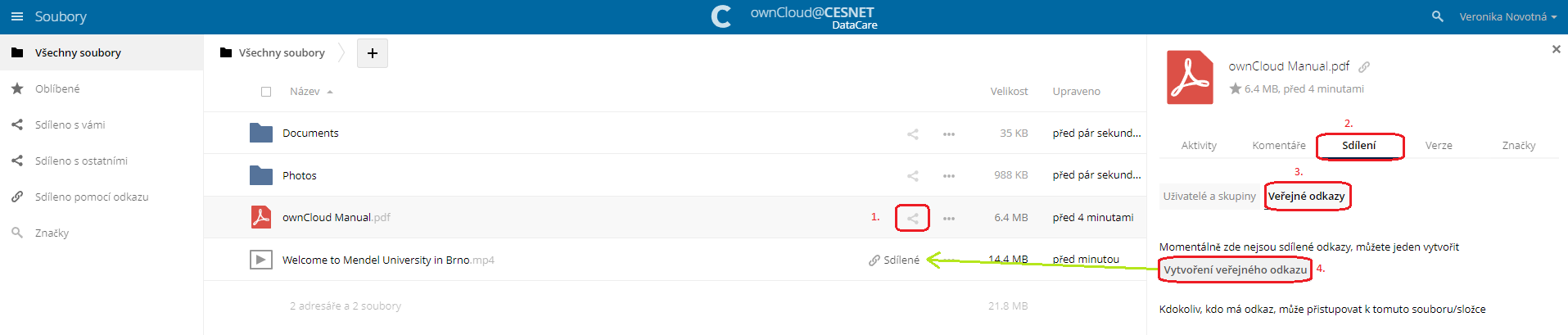
Videa, která nahrajete do cloudu musíte nejdříve nasdílet dle obrázku.
Nastavte si práva k souboru (čtení,úpravy) a vytvořte odkaz. U
nasdíleného souboru by se vám mělo objevit "Sdílené" vpravo od
souboru.

-
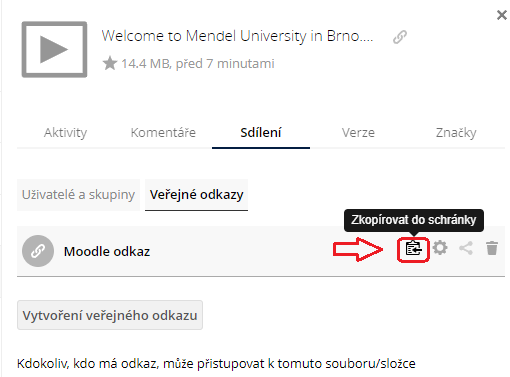
Zkopírujte do schránky odkaz.

-
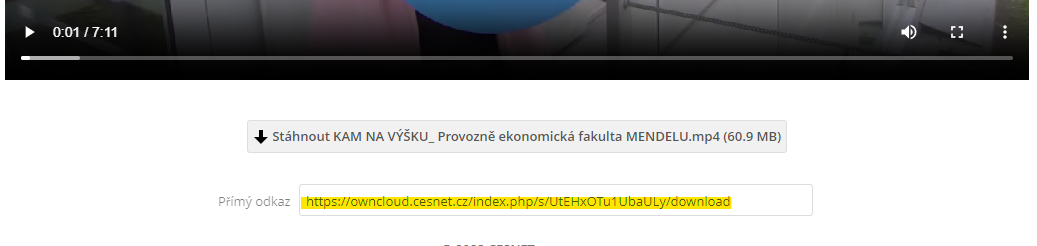
Otevřte si novou záložku prohlížeče a vložte odkaz. Zobrazí se vám
stránka s videem, pod kterým najdete přímý odkaz, který potřebujete.

Přiložení rozměrově (výška X šířka) malého videa
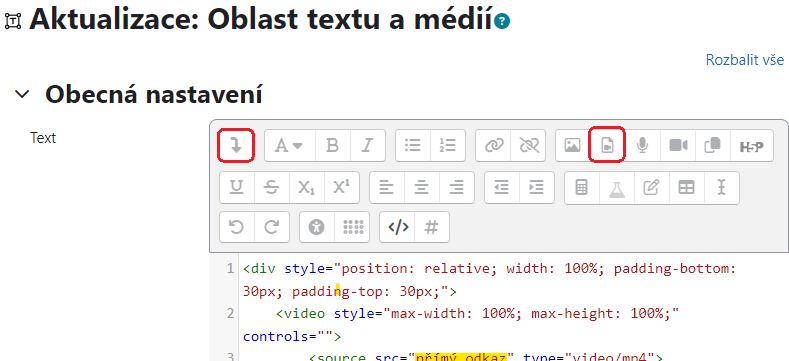
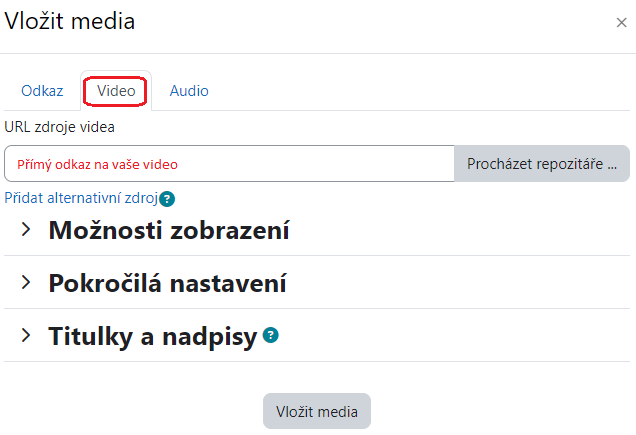
Na obrázcích níže je vyznačeno přidání videa (ne vždy ideální pro zobrazitelnost - jen malá videa max 480x320px!) a i šipka, která umožňuje rozšíření možností textového editoru Moodlu, najdete pod ní např. i úpravu html </> textového pole, kterou využijeme později v návodu.


Přiložení responzivního videa (pokročilé)
Po získání přímého odkazu máte vše potřebné pro vytvoření responzivního videa.
- Povolte editaci stránky kurzu a v textového poli činnosti/stránky kurzu rozklikněte šipku vlevo po zobrazení možností textového pole.
-
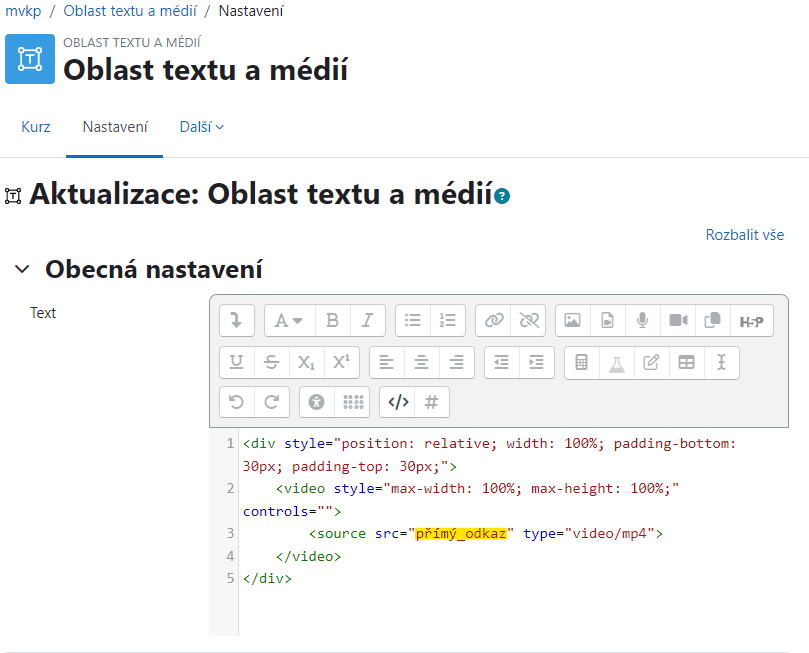
Klikněte na ikonku </> a otevře se vám editace
html.

-
Vložte do textového pole tento kód:
Tento kód můžete dle vlastního uvážení měnit, ale doporučujeme nechat šířku (width) na 100% pro nejlepší zobrazení v dané činnosti/na stránce kurzu). Volba margin znamená kolik px bude navíc v určité oblasti směrem ven z obsahu. To se může hodit pokud máte kolem videa text. Zde je definový prostor pod a nad videem na 30px (existuje i -left/-right), ale pro všechny strany by stačilo margin: 30px. Padding, který vidíte na obrázku je prostor px navíc směrem k obsahu a používá se spíše u zarámovaného textu jako kód výše. Můžete si všimnout, že od zaobleného rámečku směrem ke kódu je trocha prostoru navíc.<div style="position: relative; width: 100%; margin-bottom: 30px; margin-top: 30px;"> <video style="max-width: 100%; max-height: 100%;" controls=""> <source src="přímý_odkaz" type="video/mp4"> </video> </div> - Místo přímý odkaz vložte vykopírovaný odkaz a pro náhled vypněte editaci html pomocí </>. Pokud vše proběhlo správně, načte se vám po chvíli video a můžete uložit editaci.
Získání přímého odkazu a přiložení youtube videa
Jedná se o nesmluvní streamovací službu. Poskytujete svá data 3. straně. Škola nezaručuje podporu. Stejně tak i u služby Vimeo.
-
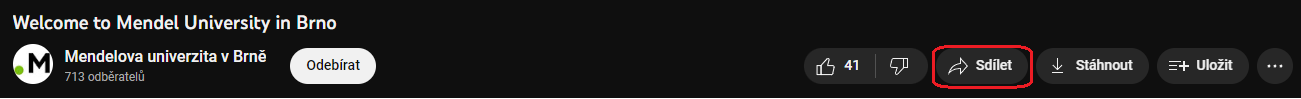
Otevřete na youtube video a klikněte na sdílet.

-
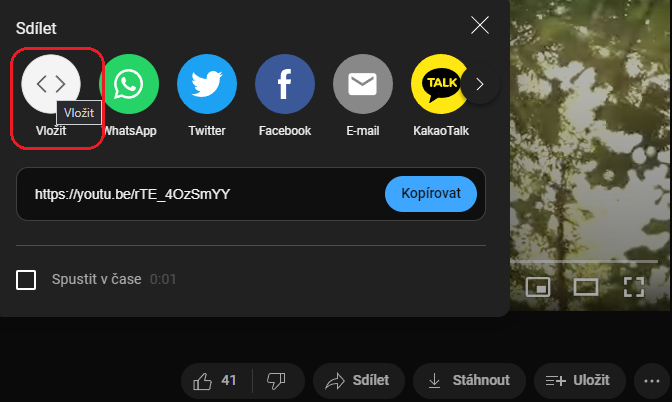
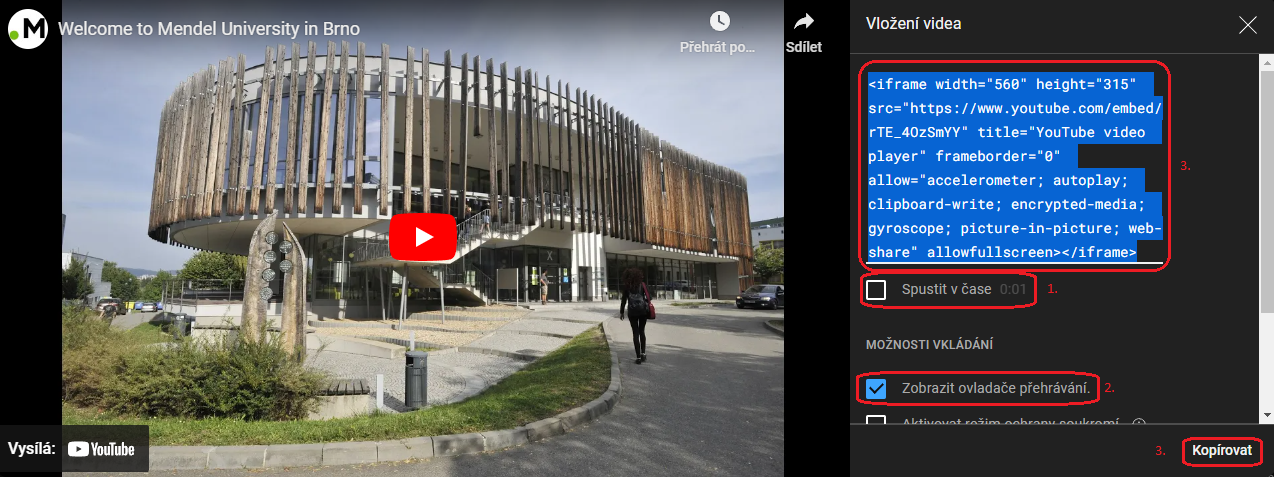
Zvolíte volbu vložit.

-
Nastavíte volby jako je nastavení času spuštění nebo zobrazení ovladače
a zkopírujte hmtl kód.

-
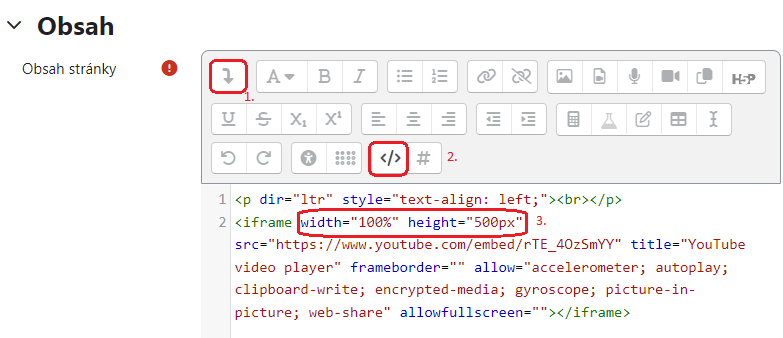
Otevřete textové pole Moodlu, šipkou vlevo zobrazte ostatní možnosti
textového bloku, zvolte editaci html </> a vložet
kód.

- Doporučujeme změnit šířku videa (width) na 100% či nižší, pro zachování správného zobrazení na menších zařízení. Výšku si můžete zvolit jak uznáte za vhodné, ale lepší je ji smazat, ať vám nedeformuje video.